
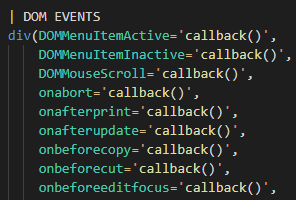
Just writing the text content behind the "CSS-Selector" will set it as the text-content for that element.

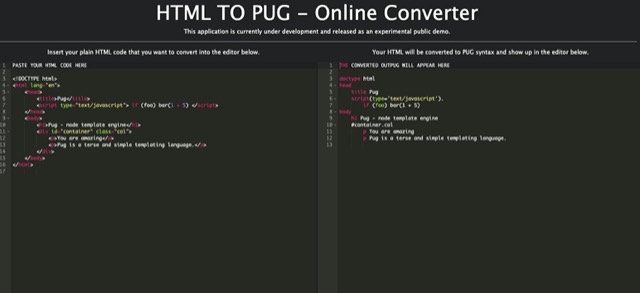
This will automatically be converted to the HTML you might expect, including correctly setting a class-attribute with the respective classes. That doesn't seem to be too exciting, but the tag names you use work like CSS selectors and can ease up working with larger, responsive grid-systems greatly. It works based on indentation, closing of tags happens automatically. This is what Node.js Jade looks like htmlĮvery identifier is a simple HTML tag. I had the same feelings for Stylus (which was the most common CSS pre-processor used with express- and jade-based sites). I can't even explain exactly why I hated it, I just felt that is was one of these new cool things that I don't necessarily need to learn since it will die in under a year anyways. Looking at the syntax for the first time, my first reaction was something like "wtf, these damn hipsters" and I hated it. The main template engine it used and still uses was Jade (back then, now Pug). The first time I've seen Jade was like 3 years ago when I tried to play with Node.js Express.

Some of you might know the template engine Jade/Pug (It was called Jade before but had to be renamed to Pug because Jade itself is a registered trademark).

This might also involve a discussion about a topic I'm really interested in. I'd like to get some input on a question I'm asking myself for quite some time.


 0 kommentar(er)
0 kommentar(er)
